Storytelling + UX design: tips from 7 years at Microsoft
Summary: UX designers can use storytelling to share knowledge and influence decisions using spoken stories, storyboards and prototypes, and in-product illustrations.

How do you share your ideas in a way that helps people truly see them? How can you help folks pick them up, like nuggets of gold, hefting their weight, feeling their texture, and perhaps stashing them away for later use? In 2020, I faced this question.
I was the only designer in my business unit at Microsoft, responsible for supporting multiple product and engineering teams. There was no way I could do everything.
I brainstormed ways to scale myself. As a part of my strategy, I decided to do an internal talk on design. I hoped to equip my partners to ship more human-centric experiences even when I couldn’t be there to support them.
But I had a problem.
You see, good product design is more than a kit of components, tools, and patterns. Those things matter, but to create effective experiences, you need to go beyond following a recipe. You need to understand at least a little about how the ingredients work.
I knew I couldn’t ask my partners to care about design theory as much as I did. That’s not their job. But it mattered for the outcomes we sought.
To connect with my audience, my talk needed to be both low-effort and lasting. What could achieve that?
Answer: Stories.
Stories are a communication superpower. They transform ideas into experiences, making them more clear, more engaging, and more memorable.
So, I went upstairs to our spare bedroom. (It was during the COVID 19 lockdowns in the US.) I sat down in the little corner we’d converted into my home office and and rummaged around in my brain for possible story ideas.
For instance, most folks have had an experience with a delivery driver mishandling a package or dropping it off in an inconvenient location. (No shade on delivery drivers! They have a tough job.) I had a story like that. It made a good illustration of the fact that, although the customer experience is just one tiny part of a large supply chain, it has out-sized impact.
I searched for more examples like that. By the end, I had different story to introduce each major concept.
Then I practiced and prepared.
The day came. I did my talk. It seemed to be well received.
We got back to work, and I forgot all about it.
More than a year passed.
Then one day, a meeting conversation turned to storytelling. One of my coworkers brought up my talk. He shared how it has stuck with him, especially the personal stories from my life.
I was both honored and surprised. Honored that he thought it worth mentioning and surprised that it made such an impression.
It brought home to me something I’d always believed intuitively but never before witnessed so directly: Story has power to connect in ways that no other communication can.
In this post, we’ll explore tips for how to apply storytelling’s superpowers in your work.
We’ll cover:
- The three main uses of storytelling (and which ones apply to UX design)
- Two frameworks you can use to tell stories with impact
- A four-step process to go from a blank page to a working story
Feel free to jump to what’s most interesting to you.
The three main uses of storytelling (and which ones apply to UX design)
When should we use storytelling at work?
Broadly, people use stories for three reasons:
- to entertain
- to educate
- to influence
In business, we’re generally focused on the second two: education and influence.
Education is sharing useful knowledge
Use stories to educate when an important idea may otherwise be unintuitive or unclear.
For example:
| With team members* | With customers |
|---|---|
|
|
*Your team includes your direct teammates, your stakeholders and partners, and your leadership.
True understanding is like sunken treasure buried at the bottom of the sea. It’s valuable, but it’s also difficult to reach. Effective storytelling raises that treasure to the surface, making it accessible.
In my work right now, this type of storytelling most commonly comes up in mentoring. I’ll use a story to help a team member understand a new idea or draw encouragement from knowing that the challenge they’re dealing with is something I’ve also faced. Usually, it’s not planned, and the story just fits in the flow of conversation.
When I give internal talks at Microsoft, I’m much more intentional. I’ll carefully select stories to introduce major concepts. Often, that means beginning each section of a talk with a story that introduces the topic for that section.
In my writing, I’ve used stories about hiking to talk about desire and friction and being a tourist to talk about mental models.
Influence is encouraging people toward a mindset, behavior, or decision outcome
Use storytelling to influence when your audience may be uncertain or skeptical about your position.
Here are some ways you can use stories to influence:
| With team members | With customers |
|---|---|
|
|
When using stories to influence, you often want to pair narrative and data. Start off with a story to engage your audience and help them take on your perspective. Then, follow it up with quantitative data.
- “Let me tell you Jane’s story . . .”
- “By the way, did you know that people like Jane make up 18% of our customer base?” (The implication being, if nearly one in five of your customers has this need, it’s worth addressing.)
Two frameworks you can use to tell stories with impact
There are dozens of great story frameworks out there. We’ll focus on two that I’ve found to be useful.
Framework 1: Anecdote and Reflection
Anecdote and Reflection comes from a 2009 interview with radio personality Ira Glass, who hosts the NPR show This American Life.
-
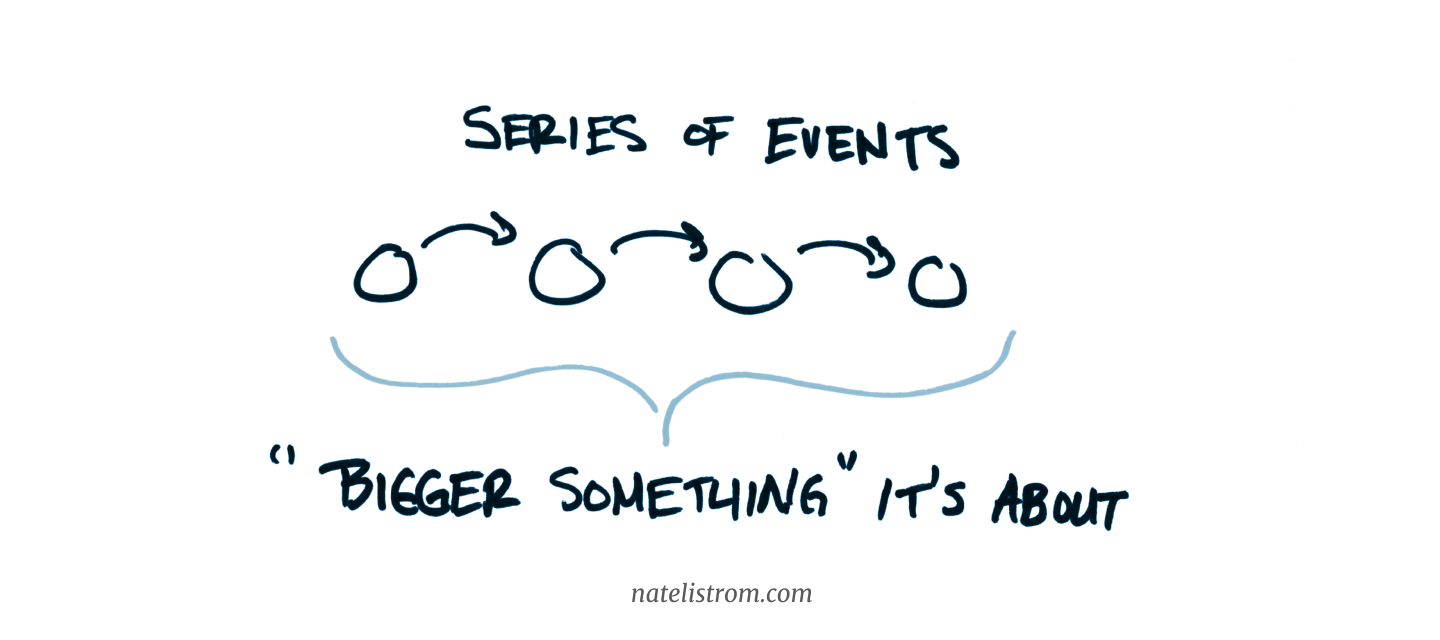
An anecdote is a series of meaningfully related events.
“This thing happened, which led to this next thing, which led to this next thing . . .” There needs to be a sense of motion. According to Glass, it’s a “train that has a destination.” (Glass) The events feel like they’re going somewhere. -
The reflection is the “bigger something” that it was all about.
It provides an interpretation of the events. “That’s what happened, but this is what it meant.” It’s the destination to which the train was headed. (Glass)

For example, in the story at the beginning of this post, there was a series of events:
- I was the only designer in my business unit. I needed to scale myself.
- I decided to do an internal talk on design.
- I encountered a problem: how could I make key concepts engaging?
- I incorporated the stories and did the talk.
- My coworker later surprised me by reporting how much of an impression it made.
That’s the anecdote.
The “bigger something” — the reflection — is that storytelling is a signal booster for your ideas.
Now, according to Glass you need both parts to communicate effectively.
Anecdote and Reflection–Reflection=Dissatistaction
If you have a bunch of events but they never resolve on a bigger meaning, your audience will be confused and feel like you wasted their time. “That didn’t go anywhere.”Anecdote and Reflection–Anecdote=Skepticism
If you have a conclusion but don’t support it with a chain of events, your audience will be unconvinced. The events are like evidence that supports your claim. Simply making a statement doesn’t prove anything.
It’s the two, working together, that are so powerful.
Framework 2: Before, Change, and After
Story Grid creator and seasoned book editor Shawn Coyne claims that “change is the substance of Story.” (Coyne) (Emphasis mine.) This makes sense. When we tell stories to educate or influence, we’re helping people manage through change in either their understanding or behavior.
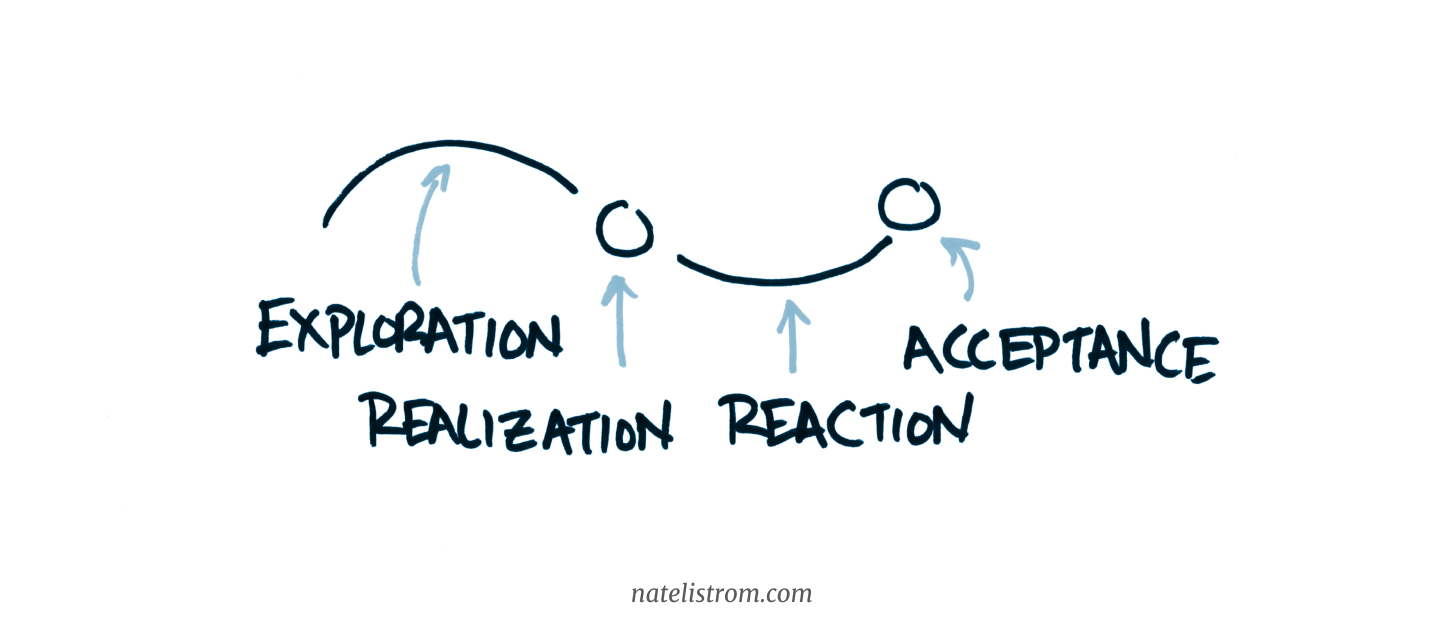
I’m sympathetic to the theory that archetypal patterns in stories follow human psychology. They arc based on how our minds naturally process change. Coyne explains this in terms of Kubler-Ross’s model, (Coyne) but I prefer to simplify it to four steps:

| Pattern | Example |
|---|---|
|
1. Initial exploration With anything new in our lives, there’s a “honeymoon” phase. We look around the new situation or idea with a sense of curiosity and potential. |
I decide to do an internal talk I’m excited about the potential for my talk, especially my ambition to share more than just “recipes.” |
|
2. Realization The tone shifts. We begin to see that change has a cost. To make room for something new, you must give something up. There’s a looming specter of loss. |
I knew I couldn't expect my partners to care about theory Abstract ideas can be difficult to connect with, grasp, and retain. That could cause my talk to fail. |
|
3. Reaction and deliberation The realization leads to a dilemma: Is the cost of what you lose worth the potential gain? |
I needed to do something to make my ideas more engaging Because the cost of using stories is low and the benefits are clear, there’s no need for long deliberation in my story. This phase is brief and left mostly to implication. In other stories, the reaction phase may be longer and more explicit, especially if the cost of change is high.* |
|
4. Acceptance and commitment After navigating the dilemma, we reach a point of decision. We make a choice, and establish a new way forward. |
I incorporate stories in my talk Using stories is an obvious improvement, so I put them in, including one for each key concept. |
*In stories for entertainment, the goal is to make the cost of change as high as possible. This is part of what fiction authors mean when they talk about this as “raising the stakes.” A high cost of change creates tension during the narrative, which keeps audiences engaged. It also creates catharsis at the end when that tension resolves.
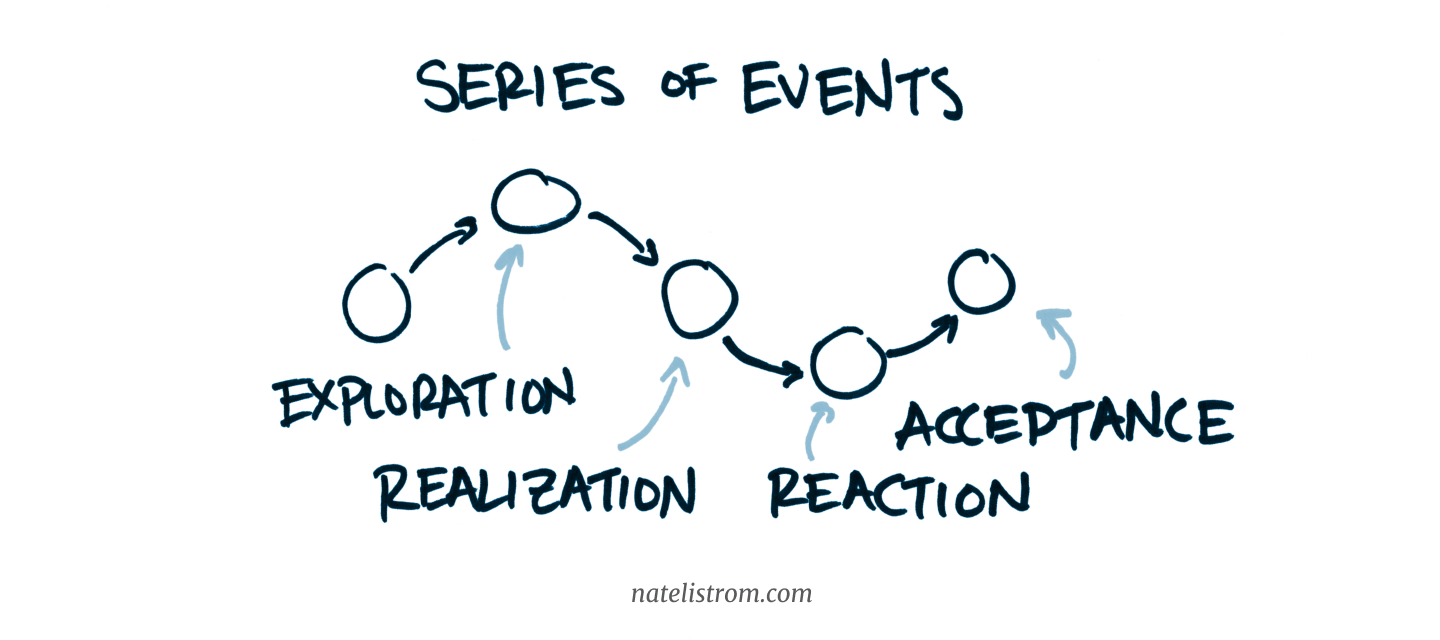
Let’s take this change process and set it alongside our Anecdote and Reflection. The result is revealing: Each of these moments — the Exploration, Realization, etc. — are like waypoints along our “series of meaningfully related events.”

They teach us how to chart our Anecdote.
But, we still need a Reflection, right? How do we deliver that?
Let’s see if we can re-purpose an idea from advertising. Remember those cheesy health product testimonials with before and after photos? “Before I went on such-and-such a diet or started using such-and-such a supplement I looked like that. Now, I look like this.”

Here’s the structure:
- My life before the use of the product (before)
- Using the product (event)
- My life now, transformed (after)
By juxtaposing a before and after image, these product ads powerfully convey meaning. (In this case, “You should use this product because it will have a similar effect in your life.”)
It works because of the contrast. The sharp comparison identifies what changed based on the event (or series of events) in the middle. In effect, it provides the audience with an interpretation of those events.
Compare these two examples:
| Before | Event | After |
|---|---|---|
| I needed money, so I… | …learned to ride a bike… | …and now I earn money doing a paper route. |
| I was lonely, so I… | …learned to ride a bike… | …and now I ride to the park and hang out with friends. |
In both cases, the event in the middle is the same — learning to ride a bike. But the key thing that changed is different depending on the before and after images.
In classic change arc story structure, we do something similar. We bracket the arc of change with a before and after image, which provide the necessary context for your audience to understand what the story was really about.

There’s a caveat here, which makes this a bit confusing: The before and after image don’t always need to stand on their own. They can be woven into the events of the anecdote or even implied rather than stated outright.
For example, the before and after in my story were something like, “I was going to give a talk that could have been boring and forgettable. I added stories, and they made the talk stick.” To communicate that, the material I needed was already present in the events of the Anecdote. I didn’t need to add anything else.
Here’s what that means, practically: It’s useful to clearly identify your before and after to yourself as you’re building your story. They will help you deliver your Reflection. But you might not have to explicitly spell them out for your audience. A lot depends on context.
A four-step process to go from a blank page to a working story
Most of my story building happens intuitively. I have something I want to say, and I automatically start thinking about stories that might support that message.
The funny thing is, even though I don’t intend to follow a specific procedure, I end up doing more-or-less the same thing every time.
So, here’s my process:
- Identify the main point
- Brainstorm story ideas and choose the best one
- Build the story
- Refine it
I share this not in order to advocate a rigid set of steps to mechanically follow but to give you a tool that’s worked for me (even though I wasn’t always aware I was using it).
1. Identify your main point
First, figure out what you’re trying to say.
Are you trying to:
- Illustrate a crucial concept to your teammates?
- Convince stakeholders to consider a decision?
- Help customers understand what to do next in your product?
Whatever it is, this is the Reflection, the “bigger something” that your story needs to convey.
2. Brainstorm story ideas and choose the best one
Once you’ve identified your main point, it’s time to brainstorm ideas. Think about experiences you’ve had that could help illustrate your point. Make a list. This comes more naturally to some people than to others, but everyone can do it with practice.
You want to think about your story as a “living picture,” a kind of extended metaphor for what you’re trying to say.
Here are some ideas:
- Tell how you learned the idea
“I used to think{x}, but then I changed my mind. Let me tell you what happened . . .” - Contrast a failed approach and a successful one
“We tried{x}, and the outcome wasn’t good. When we tried{y}, things turned out better.” People connect with and respect stories about learning from failure — as long as you’re genuine. - Share how things changed (testimonial)
“Life used to be{lacking in some way}, but then I/my customer tried{product/feature}, and now life is{fulfilled in some way}.” (You can use this both in marketing contexts and in storyboards or prototype walkthroughs.)
For things like in-product illustrations and animations, you can get a bit more creative. Think about metaphors that make your key idea concrete. The storytelling is even better if you can use a consistent theme across multiple touchpoints.
For example:
| Context | Message | Illustration |
|---|---|---|
| Onboarding | “Create your first {thing}” |
Building a rocket |
| No matching search results | “Keep looking (or look elsewhere)” | Floating in space |
| Completion of a flow | “Hooray, you did it!” | Landing on a moon or planet |
Once you’ve got a list of candidate stories, choose the best one.
Ideally, you want to pick a story that:
- Clearly conveys the idea
Metaphors are like good jokes. If you have to explain it, it loses some of its power. You can still be direct about your Reflection and say, “This is the point.” But your story should be strong enough that your audience gets it implicitly. Your explanation just confirms it. - You care about
Vivid memories that you can talk about with feeling are better than stories you’re bored with. Don’t underestimate the power of a story you want to tell. Engagement is infectious. If you care about the story more, so will your audience. - Is easy for you to tell
Simple stories that don’t require a lot of extra setup are better than complicated ones. If it’s hard for you to explain, you can bet that your audience will find it hard to follow.
3. Build your story
Once you’ve identified which story to tell, it’s time to get to work on structure.
What’s your Anecdote? What events do you need (and in what order) for the story to make sense?
Write it all down.
Then, see if you can identify the Realization, the key turning point. Emphasizing that moment could help you communicate your idea more clearly.
Once you’ve got the arc down, think about the Reflection. How much framing does your story need in order to make the interpretation clear? What’s the key contrast between what things were like before the change and what they’re like after?
You’ll share your Reflection differently depending on the context:
- Spoken stories
You can be explicit about the Reflection. “I used to think{x}; now I know{y}.” Or, “We should do{z}.” - Storyboards and feature walkthroughs
Your Reflection is (most often) that the solution idea you’re demonstrating is the right one. Focus on that. Don’t just tell people how your feature works; celebrate the customer’s transition from need to success. - In-product illustrations
With a static image, your Reflection is always implied, not explicit. That means you need to be especially tactical about the specific moment you depict. The right moment communicates enough that the audience can imagine what came before and what follows after.
4. Refine it
Once you’ve got your arc down, it’s time to refine.
Iterate a few times, cutting tangents, adding concrete, specific details, and testing with an audience.
- Cut tangents
Tangents are dangerous because they dilute your message. Your audience doesn’t start off knowing what parts of the story matter. If you leave in interesting digressions, your audience may get distracted and miss your main point. -
Add specific, concrete details
Abstract ideas are slippery. They require your audience to think hard in order to understand you. Specific, concrete details are like handholds for people’s brains. They help your audience more easily grab onto what you’re trying to tell them.The key is to think about what a person could see with their eyes or hear with their ears or smell or touch or taste. Don’t say, “The puppy was happy.” I can’t see “happy.” Instead, say, “The tiny black terrier couldn’t stop wiggling and jumping and wagging her tail.”
Presentation visuals can help. You might not need to say everything. But always aim to be as concrete and specific as you can.
-
Test
If you have time — especially if the stakes are high — try out your story with a test audience. Anyone who is willing to listen and give you feedback qualifies.After they hear your story, ask them to identify your main point. If they get it, you’re on the right track. If not, you might need to change how you’re telling the story or even choose a different one that better illustrates your point. (In writing this post, I went through three different stories before I found the right one for the introduction.)
Once you know your story is getting your point across, you can ask people if any parts of the story were boring or confusing. That will help you identify further areas to improve.
Now it’s your turn
What ideas do you have to share?
Storytelling isn’t always the right tool for the job. But it can be a powerful one. It can help people see and access the value of your ideas. And that’s worthwhile.
Hopefully, these tips will be useful to you in your work. I know they’ve been helpful in mine.
And my business unit in Microsoft? I’m happy to say that I’m no longer the only designer. We have a whole team. And our partners in engineering and product have grown with us in their design abilities. That’s been thanks to the investments of many (including our partners themselves). My little talk in 2020 was just one moment in a much larger story.
Has storytelling impacted your work? What insights have you gained along the way? I’d love to learn from you. Let me know at hello@natelistrom.com.
Rate this note
Read this next
Distinguishing between structure and style in design
Style is what people immediately think about (and remember), but structure is what communicates.
Level-up your storytelling
Understand how stories work. Spend less time wrangling your stories into shape and more time writing them.